L’époque des sites des villes ou l’on accueillait les visiteurs avec l’édito et l’agenda du maire est définitivement révolue, exception faite peut-être des sites web des petites communes ou mairies d’arrondissement.
Avec un temps d’avance sur les écoles et universités, les collectivités territoriales se sont lancées dans une prise en compte croissante de l’utilisateur dans la conception – et dans une moindre mesure dans la gestion- de leurs sites web.
D’une vision institutionnelle à une approche utilisateur
D’années en années, de refontes en refontes, les contenus institutionnels (news institutionnelles, pages de politique générale sur les compétences, menus de navigation avec des items organisationnels ou institutionnels : « culture », « urbanisme », « développement durable » ) ont disparu pour laisser place aux services en ligne, interface web de l’e-administration pour les citoyens-usagers.
L’exemple de l’évolution de la homepage du site paris.fr de 2001 à 2017 illustre parfaitement cette tendance.
Graphiquement, on observe des interfaces plus épurées, avec moins de textes, liens et images, ce qui témoigne parfaitement que l’enjeu n’est plus tant de publier que d’éditorialiser.
L’évolution du rapport texte / images est d’ailleurs paradoxal : au fil des années, les images occupent une place plus importante, tout en étant moins nombreuses (de la mode des vignettes et pictos à la tendance d’une image pleine page en background).
Des boutons et des moteurs
L’accès aux services en ligne s’est progressivement incarné avec des boutons d’action, parfois accompagnés des pictogrammes.
Le terme « bouton » est d’ailleurs intéressant à analyser puisqu’il y a derrière la notion d’utilisateur qui « agit » (et non « consulte » comme c’est le cas avec l’information)
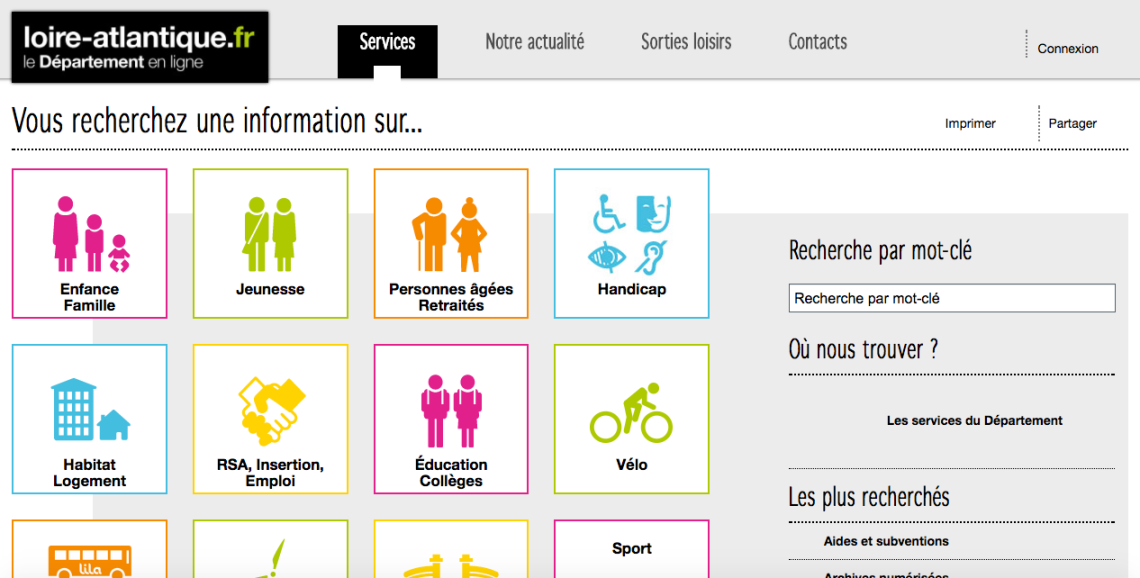
En terme de zoning, les boutons ont progressivement occupé de plus en plus d’espace, notamment au-dessus de la ligne de la flottaison des pages d’accueil, pour arriver aujourd’hui sur certaines sites à occuper la quasi-totalité de cette zone, comme sur grenoble.fr et loire-atlantique.fr .


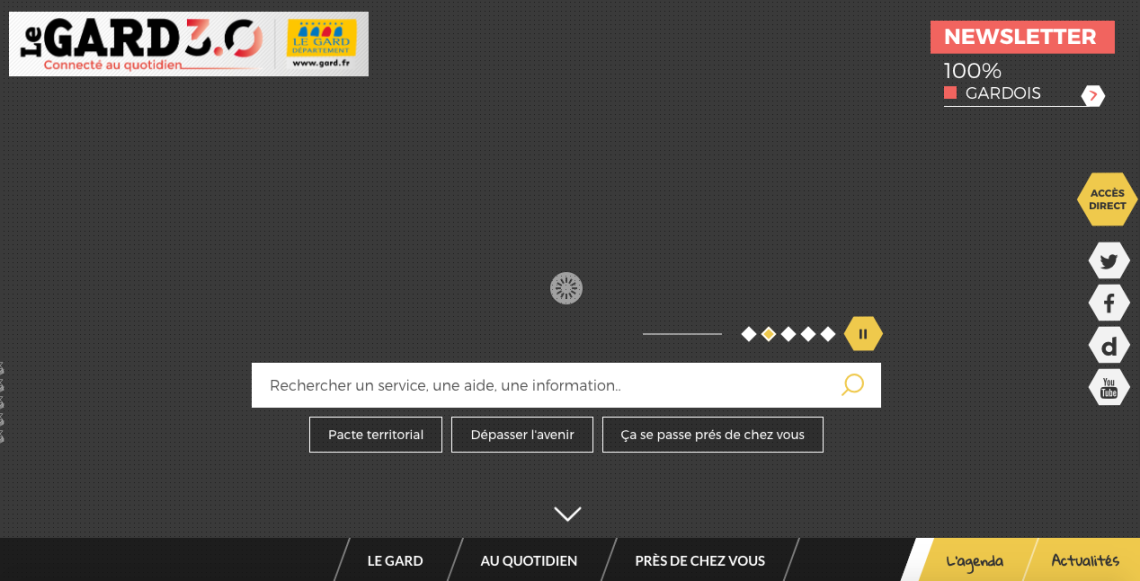
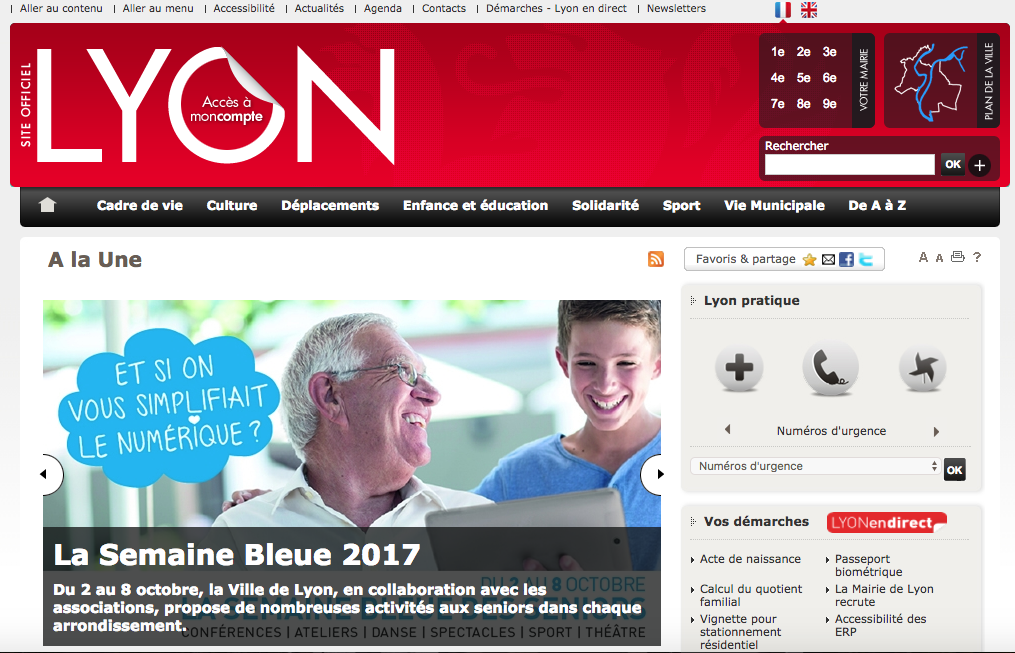
Autre tendance qui illustre une meilleure prise en compte des usages des utilisateurs, la place de plus en plus importante du moteur de recherche, comme c’est le cas sur les pages d’accueil du site paris.fr, gard.fr ou cholet.fr .

« Nous sommes parti du constat qu’aujourd’hui, les utilisateurs recherchent des contenus en faisant une requête de mots-clés sur google ; ils ne s’embarrassent pas de menu de navigation » explique Delphine Stéphan, directrice communication de la ville de Cholet et de l’agglomération du Choletais.

Le trafic qui rentre par la page d’accueil se voit entièrement confié à la performance du moteur de recherche et celle des contenus du site.
Le parti-pris sur le site de cholet.fr est fort, puisque la zone de la page d’accueil au dessus de la ligne de flottaison est dépourvu de menu de navigation, pas même caché derrière un menu burger.
Mais le choix de la Ville de Cholet d’opter pour…le moteur de recherche google va jusqu’au bout de la démarche : « Mettre la puissance et la pertinence de la solution google, mais aussi sa familiarité avec les utilisateurs, au service des contenus de son site », comme le précise Delphine Stéphan.
Un choix sécurisant, car se passer totalement du menu de navigation (au moins sur la zone principale de la page d’accueil) peut s’avérer être un choix très risqué : en effet, l’utilisateur devient, sans l’aide d’un menu de navigation qui le guide, livré à lui-même dans sa recherche d’information : multiples modes de navigation, usage de mots-clés différents de ceux utilisés par les producteurs de contenu…
Il faut cependant relativiser le risque : en moyenne, 50% des utilisateurs ne rentrent pas par la page d’accueil sur les sites dits institutionnels (oui je sais, j’avais dit dans mon précédent post qu’il ne fallait plus dire « site institutionnel »).
Si cette démarche va dans le bon sens, elle nécessite cependant la combinaison de trois conditions :
- La puissance et la pertinence de la solution choisie pour la recherche onsite
- Le bon paramétrage de celle-ci
- Une stratégie de contenus solide, qui s’intègre dans une logique de gestion de contenus plutôt que de production (gestion du cycle de vie des contenus), et dans laquelle les top requêtes sont monitorées.
Alors, le menu de navigation est-il mort ?
Non (du moins pas encore), mais on voit bien que celui-ci à moins d’importance qu’auparavant. Il ne faut pas oublier que la logique de menu de navigation est à la base une logique organisationnelle et administrative, une logique de classement et d’arborescence.
Si le menu devient de moins en moins prégnant en terme de zoning, ces items sont de plus en plus orientés utilisateurs (items avec des verbes d’actions : découvrir, s’informer…., ou items utilisateurs : entreprises, étudiants, associations).
Les services en ligne sont explicitement nommés (comme sur le site nancy.fr) et souvent séparés du menu, ce qui est une bonne pratique : les tests utilisateurs montrent en effet qu’il est délicat de mélanger services en ligne et contenus institutionnels dans un même menu.
Il paraît par contre pertinent de regrouper les informations pratiques avec les services en lignes ; mais cela nécessite de ne plus penser outil (car souvent les plateformes de services en lignes sont construites sur des applications différentes des CMS utilisés pour le contenu), mais évidemment de penser utilisateur.

Un équilibre entre recherche, news et services en ligne
La place de plus en plus importante des services en ligne sur les interfaces web des collectivités s’est faite au détriment des actualités, on le voit bien avec les exemples cités dans ce post.
Mais l’explosion des réseaux sociaux a déporté l’accès à les contenus chauds sur ces plateformes, ce qui a laissé de la place pour d’autres types de contenus.
Les actualités ne sont donc pas moins importantes car elles occupent moins de place sur la page d’accueil, c’est simplement leur mode d’accès qui a changé avec les réseaux sociaux.
Pas toujours simple à expliquer et à défendre en interne..
Du discours au service
Comme l’illustrait très bien Laurent Piquard, responsable du pôle digital et rédacteur en chef à la dircom de Nancy » à propos de la dernière refonte du site nancy.fr (pour laquelle une démarche de co-construction avec les habitants a été mise en place) au dernier capcomnet, les habitants veulent du pratique, et non voir sur un site web des images d’une ville qu’ils connaissent déjà.
#capcomnet #ux L. Piquard (Nancy) « les citoyens ne veulent pas des photos de la place Stanislas, ils veulent accéder aux services en ligne » pic.twitter.com/g4rggqQjMg
— Sylvain Léauthier (@sleauthier) 29 septembre 2017
En fait, on est passé du discours (« Nous nous attachons, à la ville de Gotham, à développer une politique de développement durable ambitieuse » ) au service (« Consultez les heures d’ouverture des déchetteries », « S’inscrire à…. »), de la promesse à la preuve.
Un véritable changement de paradigme dans laquelle la sémantique de l’élu a laissé place à la sémantique de l’administration, ce qui traduit sans doute une affirmation de la compétence métier des services administratifs vis-à-vis des élus.
Complémentarité on / offline & ecosystème web
Une complémentarité online & offline se dessine ainsi avec ces évolutions : le site web devient un outil au services des « habitants-usagers », alors que les magazines papier se consacrent au politique et à l’informatif, au service des « habitants-citoyens ».
En matière d’écosystème web, la question de créer des sites par cibles (entreprises, étudiants…) ou au contraire de gérer ces différents messages et cibles sur un même site prend alors toute son importance.
On voit bien comment les messages à destination des touristes et leurs spécificités de navigation (très peu de récurrence, concentration de la navigation sur quelques jours ou quelques semaines) a crée le besoin d’avoir des sites dédiés pour les offices du tourisme, avec une vraie identité en terme de contenus et d’expérience utilisateur : valorisation du territoire avec une forte présence de l’image et de la vidéo, informations pratiques et accès à la réservation de logements et d’activités sur place.
D’une logique organisationnelle à une approche utilisateur
Ce qui est intéressant dans cette tendance, c’est que l’écosystème web est construit non pas par rapport à l’organisationnel, mais à partir des besoins des utilisateurs. Ce que confirme Delphine Stéphan : « les citoyens ne connaissent pas les différentes compétences des collectivités, il veulent simplement accéder à un service, peu importe que ce soit la ville ou l’agglomération qui porte cette compétence »
Une approche qui nécessité des synergies et un décloisonnement à a fois en interne, mais aussi entre les collectivités ou structures parti-prenantes (CCI, universités et écoles, associations…).
L’avenir : 100% service, 0% branding ?
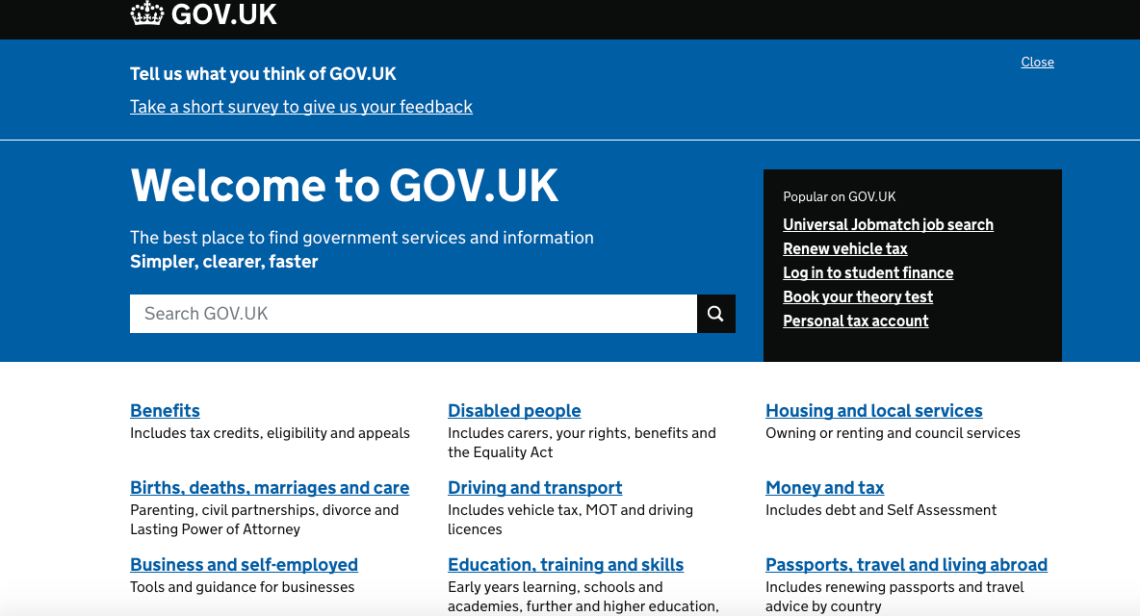
Le site du gouvernement britannique porte cette notion de portail de services et d’interface orientée utilisateur à son comble : les services en ligne au centre, plus aucune image, peu de place pour l’actualité (de plus celle-ci est souvent orientée pratique), omniprésence des fonctions de feedback utilisateurs.

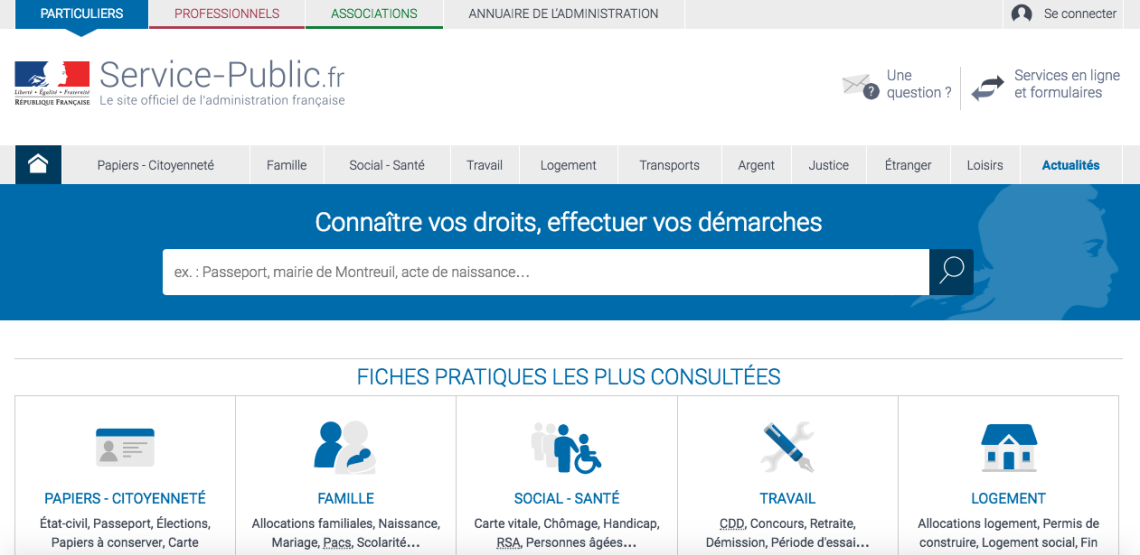
Le site https://www.service-public.fr/ possède d’ailleurs une interface basée sur le même modèle, sans arriver toutefois au minimalisme de son confrère britannique.

Des collectivités territoriales suivent cette tendance (l’exemple du site loire-atlantique.fr cité plus haut en témoigne), preuve que celle-ci n’est pas réservée aux structures gouvernementales.
Lorsqu’on lit les propos de Russel Davies, designer du site gov.uk, l’approche pragmatique saute aux yeux, mais on retrouve du sens derrière cette démarche, et notamment celui du service public :
« L’important n’est pas d’innover, mais de faire que les choses marchent. La stratégie repose sur l’exécution. Elle consiste à combiner les enjeux des services publics avec ceux du numérique. De penser le logiciel comme un service public. »
Et assurer les missions de service public en ligne, c’est aussi être à l’écoute des usagers : sur chaque page du site gov.uk, un lien de feedback sur le contenu : « Is there anything wrong with this page? » menant à un formulaire.
Dans ce modèle, on pourrait alors avancer que ce qui compte n’est plus l’image ou le branding, mais le fonctionnel et le pratique.
Mais est-on encore ici dans le champs de compétences de la communication ?
C’est en tout cas une vrai sujet ; à mon sens la communication doit prendre en charge ce volet, car la fluidité ou la performance des services en ligne est dépendante d’une information bien construite, bien rédigée et bien structurée…un travail de communicant !
Enfin, proposer un site fonctionnel, qui répond aux besoins des utilisateurs, n’est ce pas le meilleur moyen de construire une bonne image ?
Evidemment, oui.
Il y a là une rupture très intéressante dans notre pratique de communicants : l’image ne se construit plus avec un discours (politique), elle se construit avec des preuves de la performance de l’administration, ce qui implique la notion d’évaluation de nos pratiques, pas toujours très ancrée dans les métiers de la communication mais pourtant indispensable à la légitimité de la fonction, en plus d’être motivante et structurante pour les équipes communication.
Nous ne sommes donc plus donc dans le discours, dans lequel nous sommes ce que nous affirmons (acte performatif), mais dans une approche ou nous sommes ce que les autres expérimentent de nous (acte constatif).
Tout un programme…
Nos conseils :
- Intégrez sur les mêmes pages les services en ligne et les informations pratiques.
- Rassemblez les contenus organisationnels et institutionnels dans une rubrique dédiée, moins visible que les autres
- Valorisez les contenus publiés sur les réseaux sociaux sur vos sites avec des social feeds combinant les différentes plateformes (les follow buttons ne suffisent pas)
- Prenez du temps pour définir les objectifs, contenus / services et cibles avant de vous lancer dans la refonte ou la création d’un site
- Ne pensez plus stratégie de présence, pensez stratégie de flux : pour construire votre stratégie de contenus, partez des besoins des utilisateurs et de vos objectifs, pour modéliser des parcours utilisateurs et en déduire une architecture de sites
- Privilégiez les données à l’opinion. Les avis d’experts en interne, enquêtes et focus groups peuvent fournir des informations intéressantes, mas rien ne remplace les tests utilisateurs !
- Choisissez les bonnes données : le nombre de pages vues ou de visites de votre site, le temps passé ou le nombre de pages vues par visite ne sont pas de bons indicateurs de la satisfaction utilisateurs. Il faut identifier les bons indicateurs selon vos objectifs.
- Si vous optez pour un site centré sur la recherche onsite, il faut mettre en place une stratégie de contenus solide et monitorer les résultats des top-requêtes
- Mettez en place de manière systématique des formulaires de feedback sur chaque page, et pas seulement un formulaire général ou des enquêtes ponctuelles.


Je poste le lien d’un très intéressant billet de Yann-Yves BIFFE sur le même sujet, et qui partage le même constat : http://www.yybiffe.com/147-pour-des-sites-internet-de-collectivites-penses-pour-l-usager