L’université (l’école), formations, recherche, international, vie des campus (ou étudiante).
Si vous ouvrez 10 sites web d’universités ou d’écoles en France, vous avez beaucoup de chance de tomber 10 fois sur ce même menu de navigation.
Comment expliquer cette uniformité, alors que l’impératif communicationnel pousse à « se différencier ? »
Sans doute d’une part par la mauvaise utilisation du benchmark, outil permettant d’observer et d’analyser les pratiques d’un domaine et de la concurrence, qui se transforme souvent par le très pratique « si eux l’ont fait, on ne va pas réinventer la poudre ».
Sans doute aussi parce que les universités et écoles (c’est moins vrai pour les business schools) pensent encore leur communication à travers un regard organisationnel (on le voit bien dans l’utilisation des réseaux sociaux) et non à travers une approche utilisateur.
Si l’on construit un menu de navigation à partir de son organisation, il y a donc beaucoup de chances pour qu’il soit identique aux universités voisines, celles-ci étant structurées de la même manière.
Mais si l’on aborde le sujet avec une approche utilisateur, se pose de fait la question des spécificités, des atouts de l’établissement, mais aussi la nécessité de comprendre les besoins de ses utilisateurs.
Les intitulés de menu : un mix subtil
Globalement, on peut identifier trois types d’intitulés de menus :
- Les items institutionnels, organisationnels : « l’université » (ou « l’école »), « les facultés et écoles », « bibliothèques », « International ». Ce type de menu est présent depuis les débuts des sites web, avant que l’on commence à adopter une approche utilisateurs, même si certains sites possèdent encore ce type de menu, soit totalement, soit de manière partielle.
Au delà du fait qu’il n’embrasse pas une approche utilisateur, le principal écueil de ce type de menu est d’être soumis aux aléas des volontés et revendications de directeurs ou chefs de service voulant que le nom de leur service apparaisse au premier niveau du menu (qui n’a pas vécu ce moment de solitude extrême ?).
- Les items d’image : « IDEX », « international », « culture ». Le but ici est de valoriser un domaine, un projet qui fait la force et la spécificité d’un établissement (ou inversement qui fait défaut à l’université, le placer au premier niveau de navigation sert alors à légitimer l’action ou le domaine dans un acte performatif) .
- Les items orientés utilisateurs : « nos formations », « Rechercher une formation », « S’inscrire », « Campus », de plus en plus présents.
Un compromis souvent utilisé et inspiré des sites web d’universités US est de proposer un menu supplémentaire par public (étudiant, étudiant international, ancien..), en plus d’un menu organisationnel dont la présence devient ainsi moins problématique.
De l’institution à l’utilisateur
Si l’on regarde les refontes successives de sites d’universités et d’écoles, on voit bien le passage (plus rapide pour les écoles de commerces et plus long pour les universités et écoles d’ingénieur), des menus de type organisationnel avec quelques items d’image à des menus orientés utilisateurs, ce qui constitue incontestablement un signe de maturité en matière de communication digitale.
Pour autant, il reste encore beaucoup d’établissements avec un menu organisationnel, souvent combiné avec un bloc d’actualités sur la homepage, l’idée (ou l’illusion) de ce dernier étant de faire connaître au visiteur de l’information qu’il ne serait pas venu chercher.
Le moteur de recherche : de figurant au premier rôle
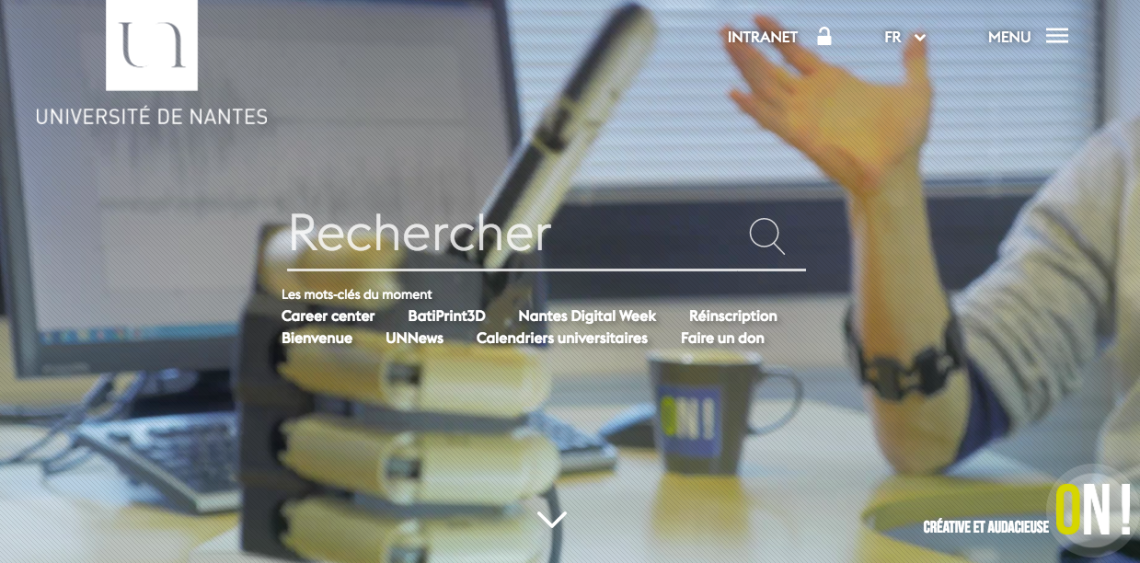
Mais alors que beaucoup de services communication ne parviennent pas à imposer une approche utilisateur (car ils sont pour la grande majorité convaincus de la pertinence de cette approche, mais dans la pratique les items organisationnels sont souvent imposés par la direction ou par des responsables de service), certaines universités ont franchi un pas supplémentaire en masquant le menu de navigation principal pour mettre en valeur un moteur de recherche central, qui passe ainsi du rang d’accessoire pour internaute perdu au rang de premier rôle.
Tel est le cas du nouveau site web de l’Université de Nantes : « Nous voulions aller plus loin dans notre approche user-centric et proposer des outils que nos publics utilisent tous les jours comme c’est le cas pour le moteur de recherche » explique Anne-Christelle Suire, responsable de la communication digitale à l’Université de Nantes.

L’utilisateur au centre
Un choix logique, si l’on considère les usages des internautes. Google, Youtube ou Amazon ont pour coeur de leur expérience utilisateur un moteur de recherche.
Lorsque l’on met en oeuvre des tests utilisateurs, il est en effet frappant de constater que ces derniers utilisent très vite le moteur de recherche sur un site même si celui-ci possède un menu de navigation efficace, que ce soit d’emblée (l’utilisateur ignore dans ce cas le menu car il pense que le moteur de recherche est le meilleur moyen d’accéder à l’information ou au service qu’il recherche), ou de manière secondaire (l’utilisateur n’arrive pas à trouver ce qu’il recherche dans le menu de navigation, et se rabat ensuite sur la recherche onsite).
Un défi fonctionnel et éditorial
Un choix logique donc, mais aussi audacieux, car en masquant le menu, la navigation dans le site dépend presque totalement de la qualité de la recherche onsite, elle-même dépendante du moteur en lui-même et de son paramétrage (Elasticsearch dans le cas de l’Université de Nantes, qui a opté pour le CMS K-sup V6 de Kosmos), mais aussi et surtout de la qualité de la gestion éditoriale.
D’un point de vue fonctionnel, la recherche à facette (qui permet de filtrer les résultats de recherche selon différents critères) s’avère aujourd’hui indispensable pour proposer une recherche de qualité sur un site. Mais la qualité des réponses de recherche dépend encore plus fortement de la qualité éditoriale (structure éditoriale, gestion des contenus & notamment des doublons, gestion des tâches, gestion temporelle des contenus) et de la rédaction (rédaction orientée SEO et très factuelle).
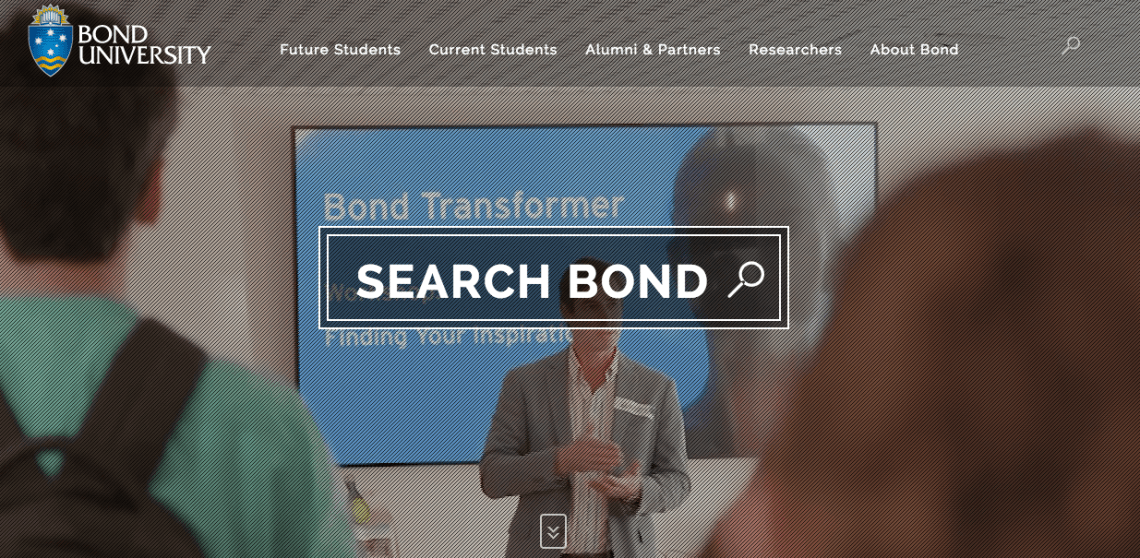
Certes, quelques universités avaient déjà placé le moteur de recherche au centre de la homepage de leur site web, mais elles avaient conservé un menu de navigation visible sans clic, en header comme sur le site de l’Université de Bond.

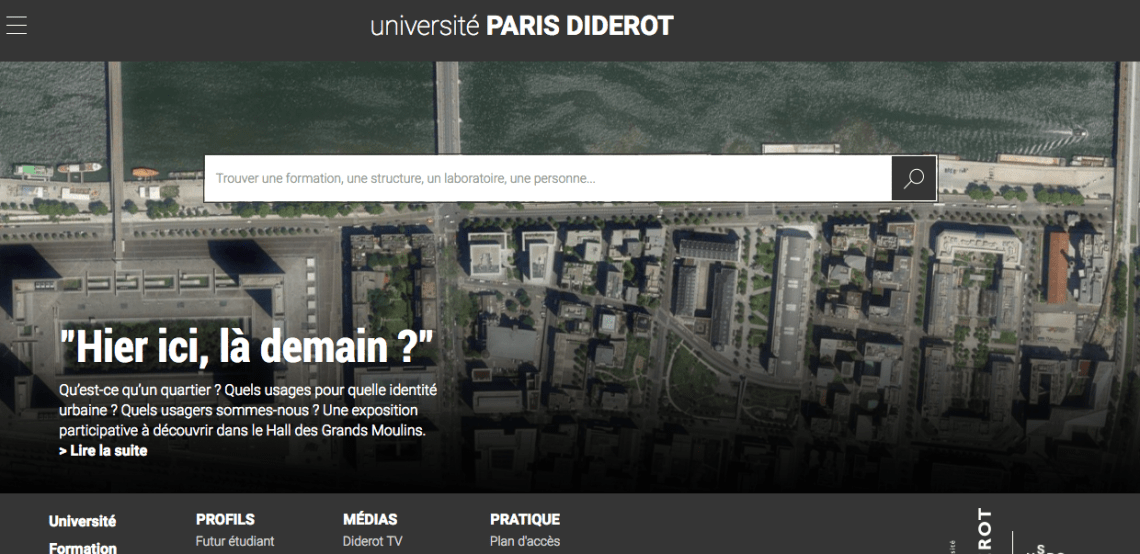
Mis en ligne simultanément au site de l’Université de Nantes, l’Université Paris Diderot a également fait ce choix, avec un menu burger en haut à gauche et une reprise du menu dans le footer, dont le début apparaît au-dessus de la ligne de flottaison sur la homepage.

Move these news out of my website !
L’Université de Nantes est même allée plus loin en supprimant le sacro-saint bloc d’actualité sur la homepage : « Nous avons choisi de segmenter notre contenu en deux sites bien distincts : les actualités sur le site UN News et le reste sur le site principal », souligne Anne-Christelle.
Un choix qui semble pertinent, tant on sait à quel point le trafic sur les actualités provient de moins en moins du trafic interne et de plus en plus des réseaux sociaux, tendance que l’Université de Nantes a pris en compte.
Ne dites plus site institutionnel !
Retenez au passage le changement de vocable, car au lieu de parler de site institutionnel, on parle désormais de site principal ; on se demande même comment on a pu si longtemps faire des sites institutionnels alors qu’ils devraient être des sites utilisateurs. Avez-vous déjà visité les sites institutionnels d’Amazon ou d’Apple ?
D’un accès séquentiel à un accès direct
En résumé, l’exemple du site de l’Université de Nantes montre que l’expérience utilisateur se focalise toujours plus sur un accès direct à l’information, plutôt qu’un accès séquentiel. On voit bien que les carrousels, un temps à la mode sur les pages d’accueil et proposant un accès séquentiel à l’information (c’est le producteur de contenu qui crée la séquence de lecture du contenu, sur le modèle des médias traditionnels), sont peu efficaces lorsqu’on regarde en détail les statistiques de lecture des contenus affichés sur les carrousels.
On pourrait également ajouter que les menus de navigation, avec les pages d’atterrissages et notamment lorsqu’il n’existe pas de menu déroulant proposent un accès séquentiel.
Il semblerait en fait que seules les vidéos soient encore en mesure de proposer un accès séquentiel, même si cela est possible sur un temps de plus en plus court.
Toutes ces tendances confirment bien qu’il faut plus que jamais construire les sites web comme des self-services, dans lesquels l’utilisateur est décideur et acteur de la tâche qu’il cherche à réaliser, et non plus comme des spots publicitaires ou l’utilisateur regarde le contenu qu’on lui propose.
Si vous souhaitez mettre en place des tests utilisateurs, créer un site web répondant aux réels besoins de vos différentes cibles, ou améliorer l’expérience utilisateur de votre site web, contactez-nous !
Si vous souhaitez partager votre point de vue sur le sujet ou montrer d’autres exemples de sites centrés sur la recherche, apportez votre commentaire !


Excellent article ! Il rappelle des souvenirs (devoir se battre pour que les infos liées aux formations apparaissent avant celles sur l’institution, rien que ça) et montre le chemin qu’il reste à parcourir. En interne, cela signifie aussi être capable de porter cette vision utilisateur et non plus institutionnelle (le site comme reflet de l’organigramme…) et organiser la production des contenus en conséquence.
Merci Antoine du commentaire ! Si c’est un souvenir pour vous, c’est bon signe, c’est que vous avez avancé 😉 Porter la vision utilisateur, là est le vrai enjeu effectivement. Cela suppose de s’appuyer à la fois sur de bons indicateurs (et pas que les indicateurs standards : nb pages vues, durées de sessions… ) mais aussi des tests utilisateurs. Une fois qu’on possède les bonnes données, il est alors assez (ou plus) facile d’imposer ses choix et sa vision mais aussi de renforcer sa légitimité (à la fois de l’équipe mais aussi de la fonction com). Mais obtenir ces données demande un peu de temps et / ou de budget, ce n’est pas un job très glamour, et les universités / écoles ne sont pas toujours disposées à mettre du budget / temps sur ce type de travail, les ressources sont souvent en grande partie mobilisées pour les refontes web dont on mesure jamais le ROI mais dans lesquelles ont dépense des millions. Quand on affectera plus de ressources sur le contenu, et moins sur le contenant, on aura avancé !
Aller plus loin encore que le moteur elasticsearch autour de la notion de parcours utilisateurs avec apports de contenus contextuels et call to action pour faire du site une plateforme relationnelle inclue dans un écosystème comprenant les réseaux sociaux, le site et les processus opérationnels : le défi du prochain site en cours de conception de l UTT université de technologie de Troyes
Merci, hâte de voir le résultat alors 😉 la mise en ligne est prévue quand ?